
🏆iOS Dojo1期生 グロース賞受賞🏆
URL
使用技術
SwiftUI / Firebase / FirebaseAuth / Firebase RealTimeDatabase / JSON
開発したアプリ
Profile Exchange
今回のインターンではプロフィール交換アプリを作りました。自分のフルネームやSNSアカウントを登録して、その登録したデータを元にディープリンクを作成する必要があります。そして生成されたディープリンクを読み取って自分の連絡帳に保存しなければなりません。今回はそんな課題でした。
ディープリンクのフォーマットは決まっているので、みんなが作るQRコードを自作アプリで読み取ることができます。
このインターンを通して一番言いたいこと4選
ある分野に特化したオタク(いい意味)と開発するのは楽しい!
私が今回のインターンに参加するまでは一人で開発してきたため、自分の自己満のプログラムを書いていました。ですので人のプログラムを注意深くみたり参考にしたりすることがありませんでした。しかし、今回のインターンでは人と常に関わっているので人のプログラムをみて刺激を受ける経験が多かったので自分の意識を向上させることができたのでよかったです。
迷うなら参加してから迷え。
私が上から目線で物をいえる立場ではありませんが、一つ言えることがあります。今あなた自身が「自信ないな〜」と思っていることは実は、誇りを持って自信もっていいことかもしれません。 今回SwiftUIを使ってプログラムを作りましたが、私はこのインターンに参加するまで一度も集中してSwiftUIを勉強しようと思ったことはありませんでした。しかし、インターンに参加する学生はみんな素晴らしい腕前を持っている人が参加してくるだろうと思っていたのでインターン当日までにAppleのSwiftUIのチュートリアルサイトを1日3時間みっちり勉強して、その後学んだ知識のアウトプットとして自分でオリジナルアプリを作っていました。 それぐらい切羽詰まって勉強していました。勉強しても勉強しても自分のコーディングの力の不甲斐なさを感じていました。しかし、いざ実際にプログラムを書いてメンターさんにプログラムを確認してもらうと「プログラムが整っているね」とメンターTOMUに褒められました。「あっ、自信ないと思っていたけどそれは自分だけだったんだ」と感じたときでした。
この記事を読んでいる人はサイバーエージェントのインターンはどんなものかなーと思っている人が多いと思います。そう言う人は自信を持って応募してみるのも全然ありだなと思います。ただ、人事さんの見極めがありますが笑
プログラミングよりコミュニティを大事にしよう
今回のインターンでは、『コミュニティーを作る方があとあといいよ』と社員がおっしゃっていましたが確かにそうだなと、インターンが終わってから思うようになりました。普段の大学生活ではこんなに意識が高く、プログラミングに対して向上心が高い人たちに出会える機会なんて滅多にないと思います。このインターンシップという機会を最大限に活かすことが重要だなと感じました。僕は関西に実家があるので関西勢の参加者とインターン終了後に会えるようにDiscordでグループを作り連絡を取り合えるようにしています。再びインターンメンバーと再会した時にメンバーがどんな風に成長しているかとても楽しみです。
イベント初日~3日目はめちゃx2恐縮してた
自分より素晴らしい腕前を持っている人がたくさんいました。例えばSwiftのプログラムを書くことに慣れすぎてSwiftConcurrencyやアーキテクチャの仕組みでMVVMなどの言葉が飛び交ったり、怖かったです。
自分は今回のインターンのために集中して1週間ぐらいしかSwiftUIを勉強しなかったため知識が周りの人たちよりも未到達でとても恐縮していました。私も周りの人に置いていかれないように素晴らしい腕前を持っている人たちの話を聞いて自分の知識を吸収するように努力しました。
すると、亀の歩みですが少しづつ自分の知識も増えていき少し安心していきました。よかったです。でも、まだまだ自分の知識は浅はかなので向上させていきたいと思います。
学んだことまとめ
人事の方を初め、社員の方、そして本インターンに参加した学生のみなさんは心が優しく、そしてエンジニアの社員の方や参加しているメンバーみんな、向上心があって開発していて楽しいなと思いました。わからないことがあれば丁寧に説明をしてくれたり、話にのってくれたりします。懇親会の時もエンジニアの秘話も聞くことができて自分の技術もまだまだだなと実感することが多々ありました。
インターン中には周りの開発のレベルが高く、とても恐縮してしまった時もありましたが、最終的にグロース賞をもらうことができてよかったです。(僕は普段喋る性格ではなく、人に説明することが下手でプレゼンも失敗していましたが、賞をいただけたのは本当に嬉しいです。)
私が社内見学をした時もCyberAgentの社員は、各々仕事でのストレスはあるとは思いますが、そのストレスをうまくコントロールして楽しく仕事をしているように感じました。社員同士はあだ名で呼び合っています。
CAは最強。
1~6日の開発日記
初日
iOSのDojoスタート!#catechdojo pic.twitter.com/xuIMCSNAM8
— 森眞佑子 (@morimayukodesse) February 16, 2023
1日目は、自分にお疲れ様と言った感じです。初めてのインターンシップがCyberAgentという大手企業なのでとても緊張しました。今日一番緊張したことはビルに入ることです。自分は大きなビルに入るのが怖く。自分はビルに会場の大きなビルに入るのが怖く、ビルの周りを5分ほど行ったり来たりしてました。多分普通に不審者です。次は気をつけます。

2日目に@Bindingと@Stateの謎のエラー遭遇
本日は意味不明なエラ−と遭遇してしまい午後の開発の8割をそのエラー対応に当ててしまいました(後で詳しく書きます)。今、思うとそのエラー対応を後回しにしてもっと解決できそうなエラー対応に時間 を当てればよかったなと思います。
そのイライラしたエラーとは別にDispatchQueueを使ってアプリを閉じたらデータベースの元になっているModel.swiftの配列に保存できるようにしたプログラムを書いて成功したので、ちょっとモチベーションは上がりました。
DispatchQueueって何から始まる。
DispatchQueueとは簡単に言うと非同期処理をすることができる方法らしいです。のちに開発していくと非同期処理にはSwiftConcurrencyが最近のトレンドということが一緒に参加したメンバーの雑談を通してわかったのですが、 このときはまだそんなことを知らなかったのでAppleの公式チュートリアルに書いてある方法を参考にしてプログラムを書いていました笑
@Bindingと@State問題
@Stateと@Binding問題発生。NavigationLinkでホームビューからエディットビューに移動し、エディットビューで@Bindingで継承した変数 を編集しようとするとホームビューに強制的に戻ってしまうバグに遭遇しました。サイバーエージェントの現役iOSメンターに尋ねても解決しませんでした。 よくわかりません。しかし、TabViewの配属からnavigationLinkを離すと問題なくプログラムが動いてくれます。よくわかりません。(2回目)
実はもう一個エラーがある。
今回、データベースに保存したデータを非同期処理で取得しているのでプログラムでセーブしたデータの配列が呼ばれるタイミングと プログラムでセーブしたデータを呼ぶタイミングが違って、データベースにはデータが入っているにも関わらず[index out range]のエラーが 発生するという問題が生じました。
緊急で@Stateで.isEmptyで応急処置をして直すことに成功しました。
土日は遊ぼう:秒速5センチメートル

渋谷だぜ!?遊ぶしかないでしょ。僕はアニメ『秒速5センチメートル』っていう新海誠の映画が超好きなので聖地巡りしてきました〜

秒速5センチメートルはたかきくんが、小学校の頃好きだったあかりを忘れられなくて社会人になってあかりにもう一度再会するまで過去に執着している、もどかしく、そして切ない映画ですよね。僕は聖地巡りをしながら自分の恋愛経験(?)と照らし合わせながらとてもエモい気持ちになっていました。
SwiftUIのバグを見つけた褒めてくれ。

昨日遭遇した、@Stateと@Bindingで継承したプログラムから生じるエラーで強制的に前の画面に戻ってしまうバグはおそらくSwiftUIのバグだということが判明しました。プログラムの解消例としてはなぜかタブヴューの色を変更するだけですんなり解消させることができました。これはおそらくAppleのSwiftUIのバグなので 近いうちに解消されると嬉しいですね!
最後の砦。ディープリンク
QRコードを標準カメラで読み取ってデーターベースに保存できるようになりました。そして読み取ったデータを自作のリストビューに適切な形で渡し、読み取った後にTwitterやGithubのアカウントページにアクセスできるようになりました。
enumのrawValueの使い方やenumそのものの使い方を理解できたと思います。URLにはさまざまなメソッドがあり、簡単にディープリンクの取得したい文字を扱うことができることを知りました。 うまくいったこととしては、TabViewで@Stateや@Bindingを使って他Viewに変数を渡すときはTabViewのカラーを変更する行を追加することで変数を操作しているときにビューが戻るバグが起こらなくなる。ディープリンクで欲しいデータを取ることができるようになった。
そんな記事書きました
【SwiftUI】標準カメラで読み込んだQR(ディープリンク)を自分のアプリにデータとして渡す方法【らくらく】 (Qiita)アプリ内カメラでQRコードを読み取れる!
SwiftUIのレイアウトのZStack系の勉強と、UIkitを使ってアプリ内カメラでQRコードを表示するプログラムを書きました。エミュレータではカメラの映像は映りませんが。
実機ではしっかりとQRコードを認識して、かつデータベースに保存できるようになりました。アプリ内カメラは今回の課題のオプション機能だったにも関わらず実装できたのはすごいアツいです!!!!
他にも右スワイプでデータを削除できる
本当にSwiftUIはプログラムを書いてて楽しいの一点張りです。Androidは右スワイプでリスト削除するのが手間だったのですがSwiftUIはたった2行程度でリスト削除を完成できてしまいます。
もう、本当に文句が今のところ見つからない、良いプログラミング言語です。
5日目(2/22)
オプショナルについて深く学んだ
本日はプログラムの効率性を重視するようにプログラムを変更しました。プログラムを短くするにあたって強制アンラップ等のオプショナルの方式について 学びました。
強制アンラップとは、中にあるデータが完全にあると断定できる場合は有効的なプログラムを作ることができることがわかりました。しかし、その反面中にデータがない場合はエラーが起きて強制終了するという危険性も兼ね備えたものでもあるということがわかりました。

このインターンの最終日にメンターさんのデモアプリのプレゼン中に強制アンラップよりもguard letの方がいいよね、みたいなことを言っていたので「そんな手があるのか」と感心した記憶があります笑
URLの「あ」はStringで表すと"%E3%81%82"
URLとString型の文字列は違うことも学びました。QRコードの値をStringで読み取り、無理にURL形式で読み取ろうとするとエラーが出ることがわかりました。
つまり、プログラムにおいてどの形式でどういつ扱いをするのが適切なのかを知ることができたのでよかったと思います。
メンターの方と技術的な話ができて超楽しい
ViewModifierについてメンターの方と話せたのが大きな収穫でした。
私はAppleの公式ドキュメントを読んでViewModifierについてしっかりと基礎知識を頭に入れてからわからないことを聞こうと思っていました。 最初にメンターさんに公式ドキュメント読んで学んだことを確かめるためにこう聞きました。
私)ModifierってViewを書けるようにした感じですよね?
Pさんメンター)...
私は「しまった、変なことを聞いてしまった」と思いましたが、メンターはすごく優しくModifierの基礎知識をはじめから話してくれました。
ViewModierとは簡単にいうと、Viewの付属詞みたいなもので.sheetや.bold()などのものをさします。このことを理解できるように丁寧に教えてくださいました
お陰様でViewを短く書く方法を学んだり、Viewを簡単にかくにはどうすればよいのかも勉強することができたのでよかったです。まるでSwiftUIのすべてを知ったかのような気分になりましたが、実際知った知識というのは氷山の一角なんですけどね笑

最終日が近くなり...
プログラムの全体的なものが出来上がり始めました。今回のアプリの完成条件”+α”の機能は以下です。
- アプリ内QRコードでQRコードを読み取る
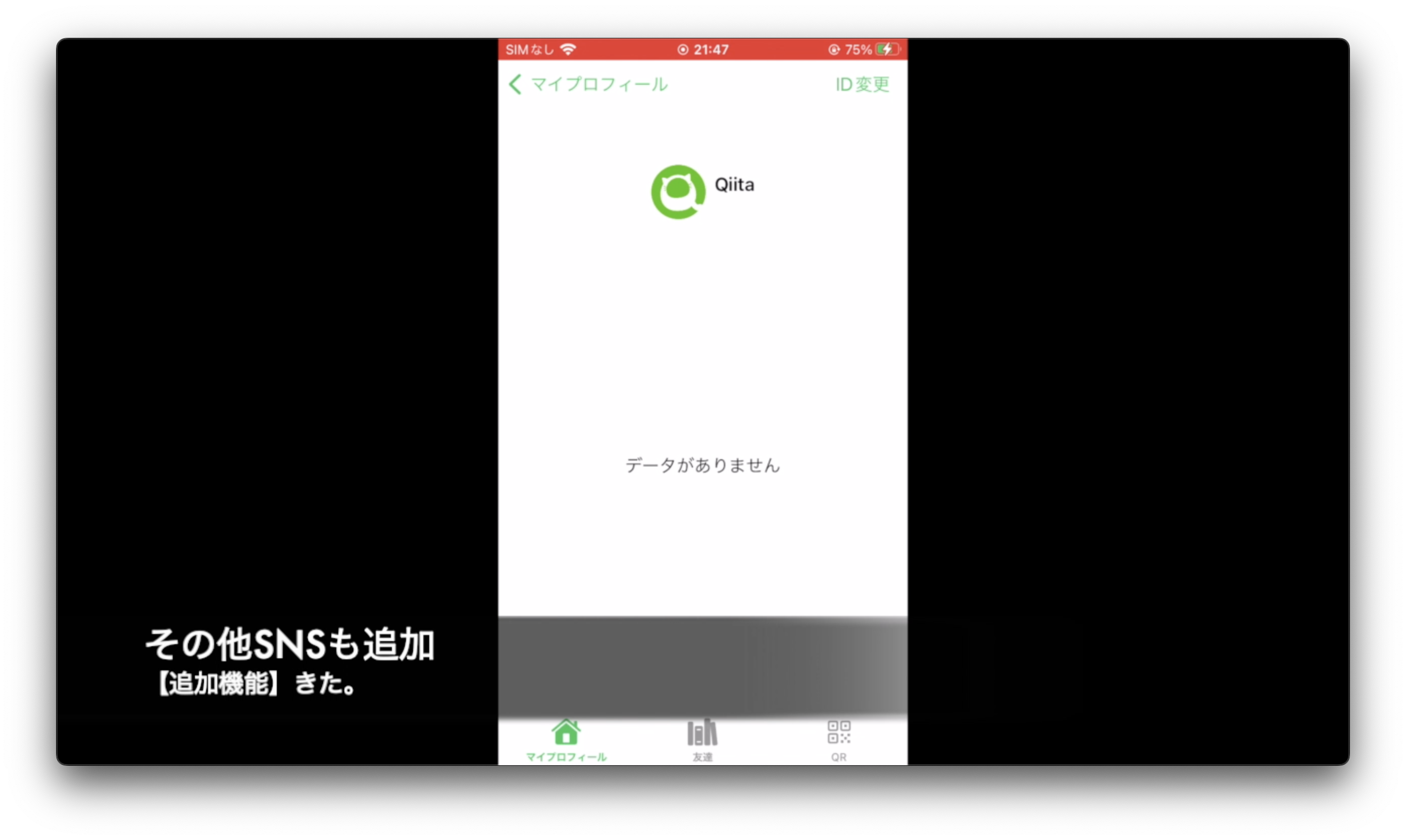
- ユーザー名の他にメールアドレスの追加
- プロフィールカードのSNSの表示の順番変更
- SNSQRの中心にSNSアイコンを追加
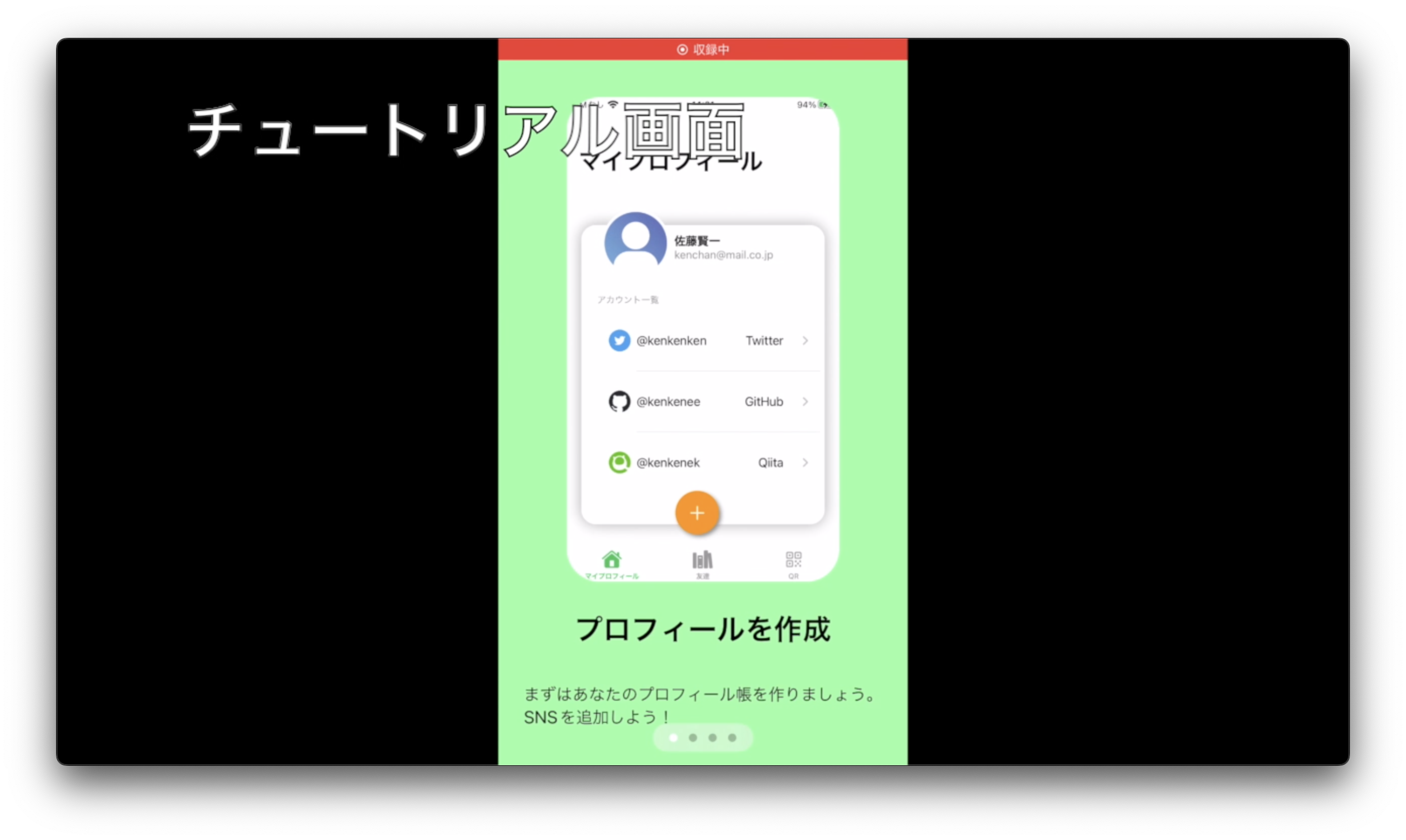
- チュートリアル画面を追加
- FirebaseAuthやRealtimeDatabase機能の応用で、バックアップを可能にした
- AndroidのToastのような機能を追加



とむさん&Kさんによるコードレビュー
とむさん
この方のレビューがあったおかげで僕のアプリは飛躍的にプログラム的にも、UI的にもよくなりました。
僕はその場しのぎでプログラムを作る癖があるので、プログラムは全体的に非効率で書きます。ですので今回のコードレビューをお願いするときもプログラムが汚いと指摘されるのではないかと思っていましたが、そんなことありませんでした。むしろ、私のプログラムは可読性があって見やすいと褒めてくれました。
具体的に私はfuncやenumを多用してプログラムを書いていたのでそれをなくす方法を教えてくれたり、SwiftGenというライブラリを使って、ColorやStringの倉庫的なものをプログラムで作ってプログラム自体の可読性を向上させるコツを教えてくれたり、独学では知ることができない様ざまなプログラムの応用について2時間対話でみっちりレビューしてくれました。
今回のインターンの1日のスケジュールの中に1時間だけ『質問ラッシュアワー』というのが組み込まれていたのですが、その時間を超過してレビューしてくれたのは感謝しかないです。
Kさん
Kさんは直接対話しながらレビューをしませんでしたが、Githubのプルリクのレビューのレビュー欄にわかりやすく、丁寧にレビューをしてくれました。例えば、”A.swift”でしか使わない変数やメソッドがあれば先頭に private をつけると他のメソッドでその変数を参照しなくなるのでバグが生まれにくくなったり、変数の命名ルールのアドバイスをしてくれたり、プログラミングで必要となる基礎知識を再確認させてくれたので非常にありがたかったです。
Kさんは今回のインターン直前面談のときに、ラフな会話で私が過去に作っていた同じようなシフト管理アプリを作っていたことを知り、関係が縮まっていました。
そんな方にコードレビューをしていただくなんてエモい気持ちになりました。
そう、僕はまだまだ成長します!
#25卒 向け育成型インターン
— 【公式】サイバーエージェント新卒エンジニア採用 (@ca_tec_des) March 3, 2023
#CATechDojo iOS編が終了!
最終発表ではメンター社員やiOSエンジニアに向けて、学びとともに工夫した点や苦労した点を発表👩💻👨💻
各々が新しいチャレンジをしながらこだわりの詰まったアウトプットになりました!
2週間本当におつかれさまでした😌👏#CAインターン pic.twitter.com/hF05RtbllH
最後まで読んでいただき、ありがとうございました。